Um site feito a várias mãos
Conheça o projeto colaborativo para desenvolver uma plataforma que facilita ainda mais seu trabalho com dados.

TL;DR
Construir um site totalmente novo foi um dos maiores projetos que realizamos esse ano. Levamos meses pensando e desenvolvendo em conjunto uma plataforma que fosse intuitiva e prática — e muito bonita — para nossos(as) databasers.
Neste artigo queremos mostrar para você como aconteceu esse processo quase mágico, no qual as ideias foram tomando forma até chegar ao resultado final. Além de falar sobre nossa motivação, explicamos também como organizamos os times para construir um site do zero, quais ferramentas utilizamos (e o por quê) e, é claro, como você pode contribuir com esse desenvolvimento (todo em código aberto).
Por que resolvemos construir um novo site?
Limitações do site original
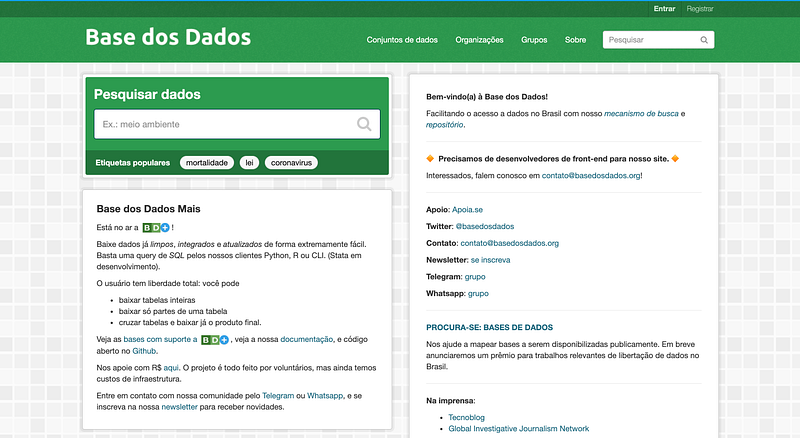
A Base dos Dados começou como um grande catálogo com informações sobre dados públicos. Nossa prioridade era ter uma plataforma simples e possibilitar a inserção de informações de forma fácil. Isso foi suficiente no início — mas logo percebemos que precisávamos inovar.

O site original foi construído somente com o CKAN. Criado pela Open Knowledge, o CKAN é conhecido e utilizado internacionalmente como principal tecnologia para desenvolvimento de portais de dados abertos. Ele proporciona um ótimo sistema de gestão de dados e metadados, e já possui interfaces padrões (templates) que podem ser modificados.
Conforme o site foi evoluindo,vimos que teríamos dificuldade para desenvolver grandes mudanças mantendo a mesma tecnologia.
Embora seja largamente utilizado em portais de dados abertos, o CKAN não costuma ser uma tecnologia facilmente encontrada no toolkit de desenvolvedores web. Conforme o site foi evoluindo com novas demandas e funcionalidades, como o botão de download conectado ao datalake, vimos que teríamos dificuldade para desenvolver grandes mudanças caso mantivéssemos a mesma tecnologia. Além disso, precisávamos ter total flexibilidade no front-end para criar um site com um design único.

Escolhemos então manter o CKAN na gestão de metadados do site e repensar todo o back e front-end da plataforma do melhor jeito que conseguimos fazer: com intensas trocas das equipes e muita escuta à nossa comunidade.
Como o site novo saiu do papel
Esse foi um dos maiores projetos da BD não só pelo número de pessoas envolvidas — um site construído literalmente por uma dezena de mãos — , mas também pelas altas horas dedicadas e o tamanho de mudanças que foram realizadas no seu desenvolvimento.
O processo de construção do site por ser resumido num conjunto de momentos de caos e peças mirabolantes que aos poucos foram se encaixando. É importante ter em mente que sim, tem muita bagunça e Frankstein antes do site ficar pronto — e esse caos é necessário para deixar fluir a criatividade e surgirem boas ideias.
Embora seja esse grande emaranhado de idas e vindas, tentamos trazer algumas etapas em ordem cronológica que foram fundamentais para nós:
- Entender quais são os verdadeiros problemas: Isso significa ir além do visual e escutar quais as dificuldades de quem usa a plataforma através de entrevistas de experiência de usuários(as).
- Preparar o terreno: Pessoas, responsabilidades e tecnologias bem definidas. No nosso caso, todas as equipes se envolveram no processo, e a comunicação constante foi essencial para convergirmos.
- Colocar a mão na massa: O desenvolvimento embarcou muita coisa — viramos não só a interface mas toda a infraestrutura de cabeça para baixo. Com o terreno já preparado, as equipes foram trabalhando em paralelo (às vezes também em conjunto) durante os meses seguintes.
- Revisar os problemas e soluções: Mais entrevistas para validar nosso produto (e identificar erros que sempre passam despercebido).
- Hora de LANÇAR! a.k.a. momentos de tensão de um domingo a noite
Entendimento do problema: Entrevistas de usuários
Muita gente que já acompanhava a Base dos Dados desde 2019 chegou a comentar em algum momento que nosso site estava muito “anos 2000”. E estava. Porém, não era só uma questão de estética — era também funcionalidade, conteúdo e como apresentar de forma didática as diversas faces da Base dos Dados. Começamos então ouvindo mais da nossa comunidade.
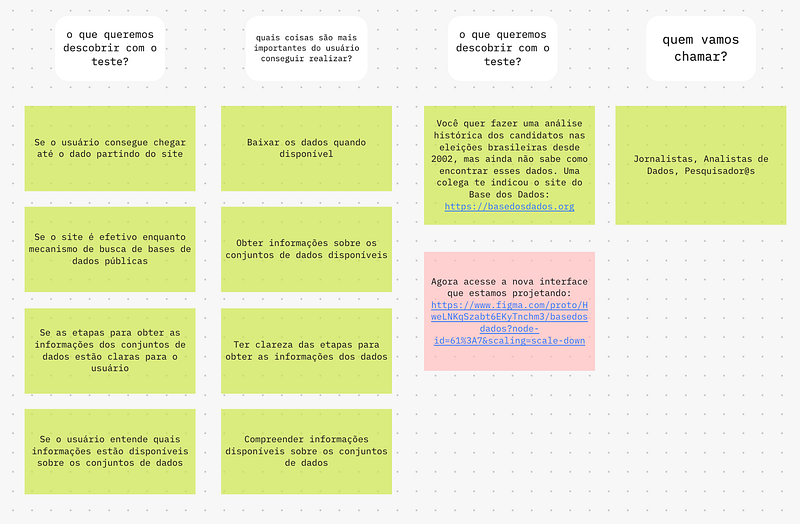
Organizamos as primeiras entrevistas com usuários(as) em novembro de 2020. A ideia era validar uma série de hipóteses que acreditávamos serem essenciais na nossa plataforma — se é fácil obter o dado que o(a) usuário(a) necessita, se as etapas e informações disponíveis estão claras, dentre outras conforme pode ser observado no esquema abaixo.

Chamamos pessoas chave na comunidade para representar diferentes públicos — pesquisadores(as), jornalistas, cientistas de dados e ativistas de dados abertos. Ao todo, nosso time se dividiu em duplas para realizar 6 entrevistas. Durante a entrevista a pessoa tinha a tarefa de buscar por um conjunto de dados no nosso site e responder perguntas de usabilidade, além de avaliar o desenho (rascunho) de um nova interface.
Existem diversas maneiras de conduzir uma entrevista de UX (user experience) — no nosso caso tentamos interferir o mínimo possível no fluxo da pessoa na hora da entrevista, deixando que as dúvidas surjam e ela mesma tente resolver, e inserindo perguntas apenas quando necessário. E frisamos: não existe certo ou errado! A entrevista é feita para testar o site, e não a pessoa! É natural surgirem dúvidas e não saber o que fazer na hora, mas deve-se sempre manter em mente que se aquilo aconteceu existe algo a ser repensado na forma como a informação é apresentada ao usuário, e não o contrário (outras dicas para uma boa entrevista estão neste artigo do UX Collective e no NN Group).
O que descobrimos com as entrevistas?
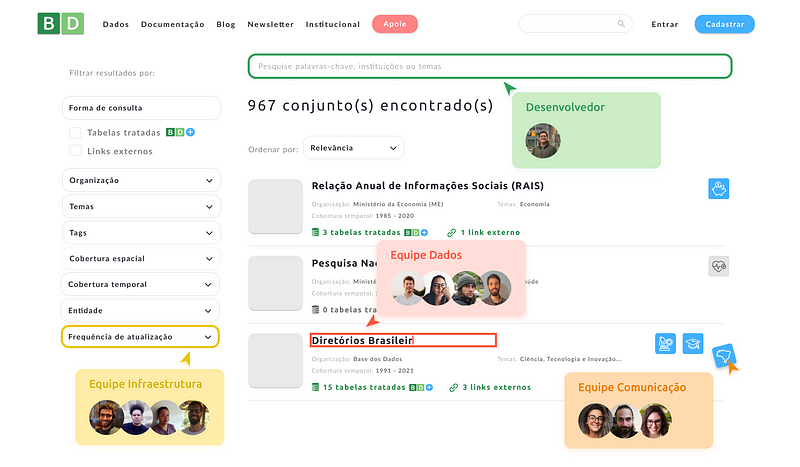
Grande destaque para a barra de pesquisa!
Ela por si só já transmitia a nossa principal função de buscar por informações. Porém, a interface confundia os(as) entrevistados(as) por conter muitas informações sem uma ordem clara de hierarquia visual. Após a busca pelos dados, foram relatadas dificuldades como “botões não muito intuitivos” e “não está claro o que fazer para ter acesso aos dados de uma tabela”.

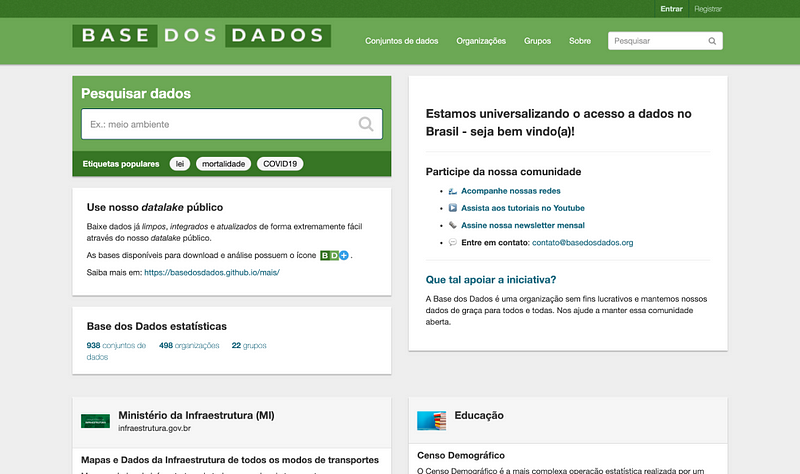
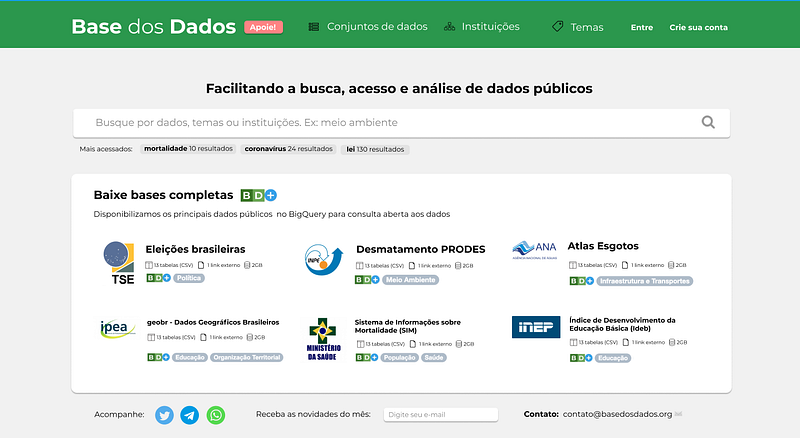
O novo visual, nosso primeiro rascunho mais objetivo e com menos texto desenhado pelo time de Comunicação, era mostrado em seguida para comparação. Porém, depois das primeiras conversas de equipe em 2021 resolvemos que só isso não bastava — era necessário investirmos num site todo renovado e com a nossa cara. Um local único onde você encontra tudo sobre a BD, desde tabelas tratadas a tutoriais e análises no Youtube, Medium e Github. Era um desafio que demandava tempo, criatividade e o mais importante: pessoas.

Preparação: Definição de equipe
A construção do novo site foi envolveu todas as equipes da BD. O time de Infra ficou responsável por parte do back-end e construção da API para o novo site; Comunicação desenvolveu todo o conteúdo escrito e protótipo visual das principais páginas; Dados trabalhou junto a Infra na definição de metadados e informações vindas da API (e é claro todos(as) contribuíram com bons pitacos em todo o processo).
Mas processo todo de desenvolvimento começou com a nossa contratação de um (diga-se de passagem excelente) desenvolvedor front-end, Breno Gomes, que fez a mágica acontecer. Nossa coordenadora de Comunicação, Fernanda Scovino, que também já tinha experiência em desenvolvimento web fez a coordenação das equipes (a famosa e necessária chata do rolê).
Rotina é uma das melhores práticas para garantir que o projeto saia do papel. Por isso, toda quinta nos reuníamos durante 1 hora a noite no nosso canal aberto #website do Discord. A reunião servia para falarmos sobre do andamento das tarefas daquele sprint semanal, receber contribuições da comunidade (reunião aberta para quem quisesse participar!) e dar grandes pitacos na obra de arte que aos poucos tomava formava.
Prototipação no Figma
Antes do desenvolvimento, é necessário muito (e muito) desenho. Nossas grandes artistas de Comunicação, Fernanda e Nayara, passaram dias e semanas pensando, rascunhando e redesenhando muitas versões possíveis do site. Para isso, utilizamos nosso querido Figma. O Figma é um programa gratuito que possibilita criar protótipos estáticos ou interativos de forma colaborativa, e até mesmo exportar designs em HTML e CSS.
- Definir páginas e elementos prioritários: Começamos pela Home, página de Busca (com filtros) e de Conjuntos. Com base nas entrevistas, decidimos centralizar na página de Conjuntos todas as informações de tabelas tratadas no datalake e outros recursos — diminuindo o número de cliques para chegar na informação que você realmente precisa.
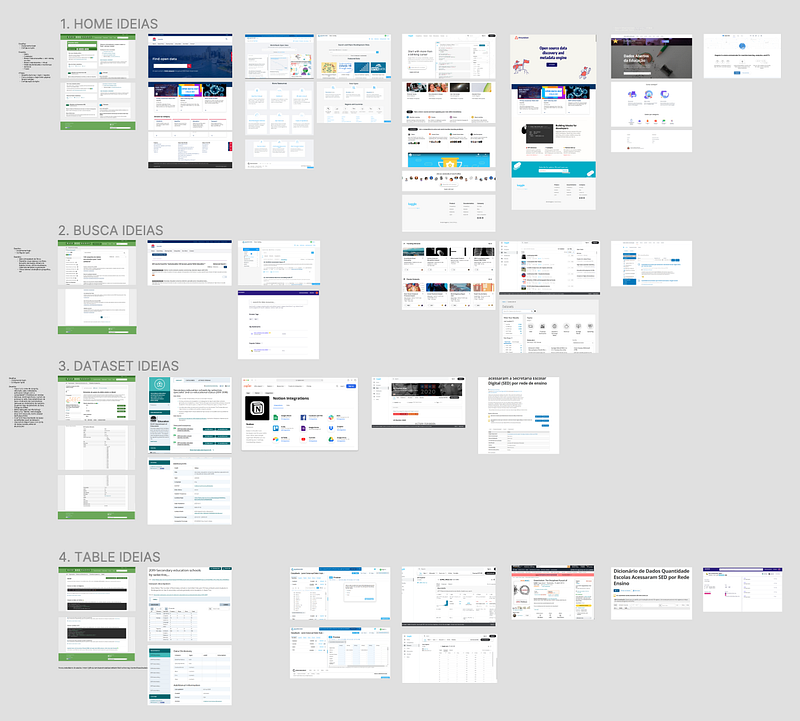
- Buscar referências de design e conteúdo: Prints de sites como Kaggle, NSW e World Bank Data aos poucos foram enchendo nosso mural.

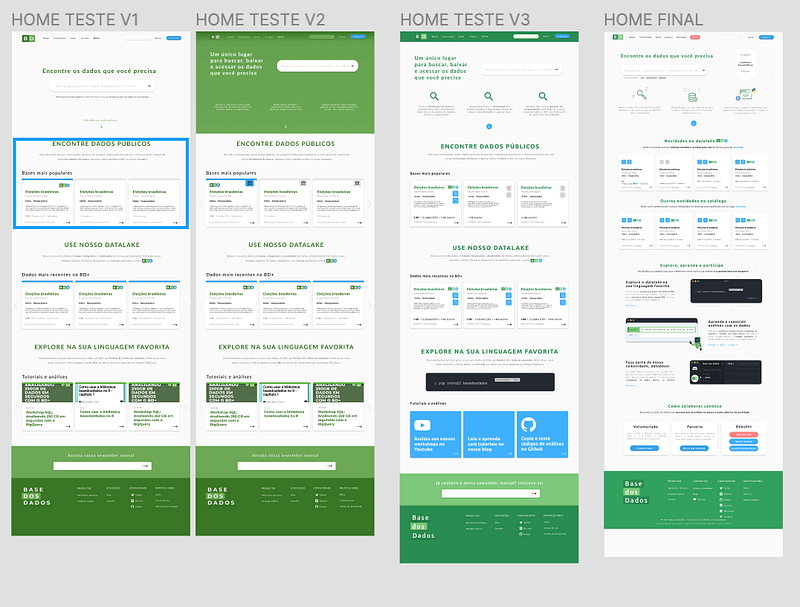
- Idear e rascunhar versões: Primeiro no papel, de forma mais abstrata, depois no Figma com a criação de elementos, designs e organização de seções (grupos de elementos) que faziam a composição de cada página. A cada semana apresentávamos os avanços das versões do design, mantendo os desenhos anteriores numa mesma tela para comparação.
A versão final do design nunca é o mesmo que o site — muitas mudanças ocorrem após iniciar a implementação do site, direto no código HTML/CSS.

Escolha do Next.js
Conforme avançamos nos designs, o Breno começou a desenvolver o novo site. O primeiro desafio foi escolher um framework web para trabalharmos. No cenário front-end, atualmente temos três grandes: Angular, React e Vue.
Para fazer essa escolha, foi priorizado o grau de envolvimento e atividade da comunidade de cada framework. Isso não é novidade no mundo do desenvolvimento — quanto maior e mais ativa a comunidade, melhor a resolução de bugs, manutenção e melhoria do código.
O vencedor foi o React. A comunidade é grande e extremamente ativa, os pacotes são bem mantidos e é o framework mais amado pelos(as) desenvolvedores(as) segundo o StackOverflow. A partir da mesma pesquisa descartamos o Angular por ser o mais temido. O Vue passou por mudanças grandes nas novas versões, o que não nos dava muita segurança em encontrar uma comunidade tão ativa quanto a do React.
Mas fomos além. Como queríamos trabalhar com blog institucional e foco em SEO, e já com uma máquina virtual preparada, resolvemos escolher um framework específico React: o Next.JS.
O Next.JS é uma versão server-side do React que adiciona diversas vantagens ao framework — dentre elas uma muito importante de poder escolher páginas para serem compiladas apenas na subida do projeto, e não carregadas na hora do acesso. Isso torna a experiência do usuário mais fluida, já que não precisamos carregar informações o tempo todo.
Desenvolvimento
O site novo foi tomando forma numa versão de desenvolvimento (que chamamos de staging) onde poderia ser acessado para testes. Idealmente a cada semana tínhamos sempre novas partes do site, mesmo que incompletas, subidas em staging a partir do nosso Github para validarmos visuais e funcionalidades esperadas.
Fizemos a gestão do código de desenvolvimento via Github de forma simples: todo novo commit na branch develop acionava um trigger para subida das modificações em staging.
Entrevistas de usuário
"Tá bonitão". Esse comentário resume bastante o que escutamos nas entrevistas de validação do novo site. Para além do acesso aos dados, as pessoas descobriram e destacaram outras funções essenciais que conseguimos trazer a tona na nova interface:
-
Tutoriais: “Faltava um acesso aos vídeos de vocês, agora já tem aqui, é ótimo.”
-
Doações para a iniciativa: “Isso aqui também foi difícil de encontrar, eu dôo, eu não tinha achado no site. Acho isso essencial.”
-
Documentação: "Tinha o código de vocês, mas agora tem a explicação"
-
Newsletter: “Apesar de já acompanhar não sabia que tinha uma newsletter”
E descobrimos também alguns ajustes para serem consertados antes do lançamento — acredita que quase lançamos sem o botão de acesso ao datalake? Por isso a importância de sempre testar com novos olhos!
Ouvimos outros pontos de melhoria, como diferenciar o que é uma tabela tratada e o que é um link externo e informar a data de atualização de dados, que foram priorizados pela equipe nos sprints após o lançamento.
Lançamento e próximos passos

13 de outubro de 2021, por coincidência a exatos 365 depois de subirmos o código que deu início ao datalake (se a gente tivesse combinado não acontecia!). Nos reunimos no final de domingo a noite (dia 12) para garantir que tudo sairia conforme o esperado. O horário era vital: evitamos migrar durante um momento de alta utilização, pois iria quebrar o site e frustar diversos usuários.
Virar a chave após uma grande mudança nunca é um processo fácil.
Como mudamos totalmente o back-end do site, ao invés de substituirmos o código original nos decidimos redirecionar a URL oficial para o conteúdo que estava em staging — chamamos do momento da virada. Foi crucial a presença de pelo menos um membro de cada equipe no momento da virada. Isso ajudou a aliviar a tensão de todos(as) e também permitiu que erros fossem consertados/revertidos rapidamente.
O toque final foi criar uma página de manutenção (landing no Hubspot, como a nossa página de newsletter), assim nossos usuários saberiam que estamos fazendo uma migração.

Ciclo contínuo de melhorias
O lançamento do novo site foi um sucesso e agradecemos a todos os envolvidos no projeto. Cada ideia, contribuição e tarefa foi uma peça muito importante desse incrível mosaico.
Mesmo com o site já no ar, seu processo de desenvolvimento está longe de chegar ao fim. Nossa equipe segue trabalhando em melhorias, explorando novas ideias e aprimorando continuamente a plataforma.
Um agradecimento final às diversas mãos que fizeram esse projeto possível:
- Breno Gomes
- Caio dos Santos
- Diego Oliveira
- Fernanda Scovino
- Giovane Caruso
- João Carabetta
- Nayara Costa
- Ricardo Dahis
- Vinicius Aguiar
Notou algo errado ou tem uma sugestão?
Contribua com a BD editando este artigo via pull request no nosso GitHub.Base dos Dados